❓目标在 WinUI3 中 InfoBar 悬浮于整个页面顶层,无论滚动与否都不动;解决Canvas.ZIndex设置无效的问题。
✅ 推荐方案:使用 Grid 实现浮动布局用 Grid 做顶层容器
🔧 方案如下<Page
...
Loaded="OnLoaded"
Unloaded="OnUnloaded">
<Grid>
<!-- 顶层 InfoBar -->
<InfoBar x:Name="NoticeInfoBar"
MaxWidth="480"
Canvas.ZIndex="999"
Margin="10"
HorizontalAlignment="Center"
VerticalAlignment="Top">
<i:Interaction.Behaviors ...
背景介绍Dify 作为一个开源的 LLM 应用开发平台,其内置的文档提取器在处理某些文件格式时存在局限性。根据 Dify 的官方文档和用户实践,默认的 Dify 解析方案对 .doc(Word 2003 格式) 文件的支持不够完善。使用时可能会出现 UNSTRUCTURED_API_URL and UNSTRUCTURED_API_KEY must be set 的问题。本文将介绍如何通过私有化部署 Unstructured API 来解决这一问题。
解决方案概述Unstructured.io 提供了一个强大的文档解析 API,支持多种文件格式,包括 .doc、.docx、.pdf 等。通过本地部署 Unstructured API 服务,并将其集成到 Dify 中,可以完美解决 Dify 原生不支持 .doc 文件的问题。
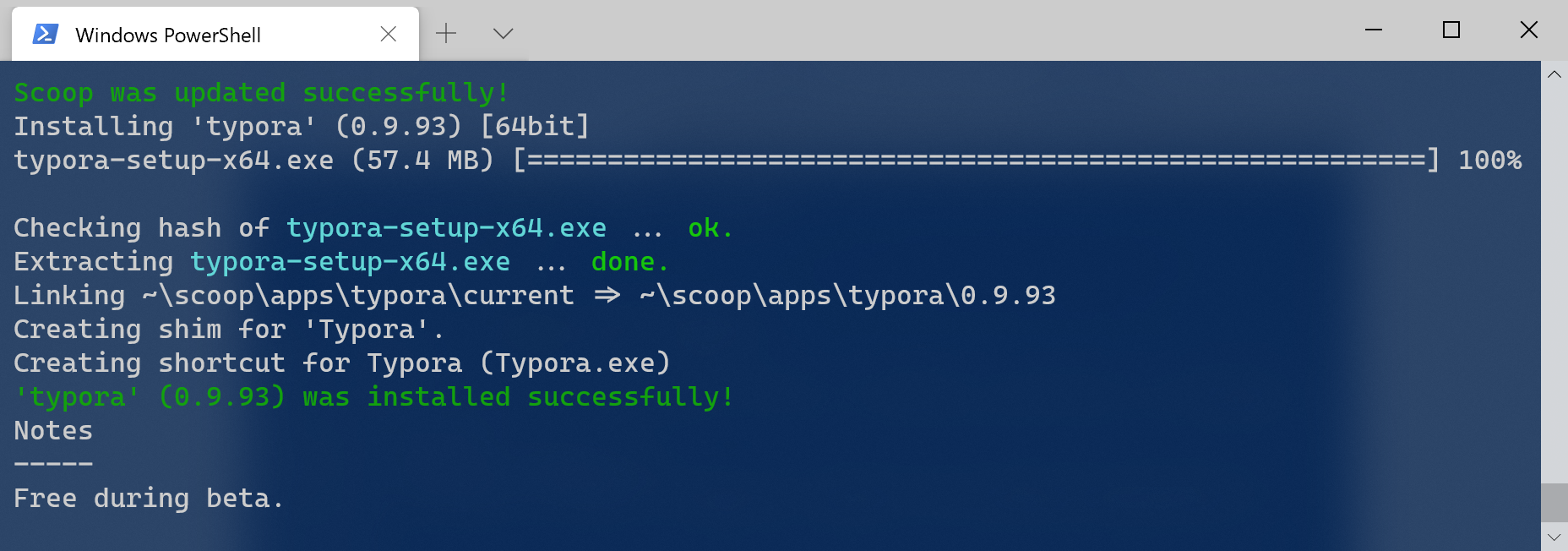
详细部署步骤(两种方式)1. 自定义部署方式1.1 拉取 Unstructured API 镜像docker pull downloads.unstructured.io/unstructured-io/unstructured-api:latest
1.2 运行 ...
问题分析1. 绑定失败的可能性绑定 BreadcrumbBar 的 ItemsSource="{Binding Breadcrumbs}" 时发生了异常,表明以下可能性:
BreadcrumbBar 的 DataContext 并非设置的 ViewModel。
代码中你通过 behaviors:NavigationViewHeaderBehavior.HeaderContext="{x:Bind ViewModel}" 绑定了整个 ViewModel,但 BreadcrumbBar 的 DataContext 可能发生了覆盖。
在 BreadcrumbBar 中是否正确继承 HeaderContext 作为 DataContext 需要进一步验证。
2. 使用 x:Bind 和 Binding 混用
在 BreadcrumbBar 中使用了 {Binding Breadcrumbs},而 HeaderContext 的设置使用了 {x:Bind}。这两种绑定方式在 WinUI 中有不同的工作原理:
{Binding}:运行时解析路径。
{x:Bind}:编译时绑定,性能更优。
如果 ...
问题描述从 .NET 5 开始,CoreCLR 不再支持直接使用 WinMD 文件,导致依赖升级失败。需通过第三方组件实现 WinRT 功能。
发现无法解析的“WinRT.Runtime”的不同版本之间存在冲突。 “WinRT.Runtime, Version=2.1.0.0, Culture=neutral, PublicKeyToken=99ea127f02d97709”与“WinRT.Runtime, Version=2.2.0.0, Culture=neutral, PublicKeyToken=99ea127f02d97709”之间存在冲突。 已选择“WinRT.Runtime, Version=2.1.0.0, Culture=neutral, PublicKeyToken=99ea127f02d97709”,因为它是主版本而“WinRT.Runtime, Version=2.2.0.0, Culture=neutral, PublicKeyToken=99ea127f02d97709”不是。 依赖于“WinRT.Runtime, Version=2.1.0.0, Cult ...
一、错误描述在使用 PDFjs 时,可能会遇到以下错误:Failed to load module script: Expected a JavaScript module script but the server responded...。
错误原因是服务器返回的文件 MIME 类型不正确。浏览器期望模块脚本的 MIME 类型为 application/javascript,但实际服务器返回的不是这个类型,导致浏览器拒绝加载并显示此错误。
二、解决办法以下记录了解决过程,以及本人最终的解决办法。
(一)Nginx 配置
尝试一(未生效)
在 Nginx 的默认 mime.types 文件中没有为 .mjs 扩展名设置条目,这意味着它将被作为 application/octet-stream 而不是 application/javascript 进行服务。
网上查询到的解决方法有的是在 http 模块直接添加以下内容,或者直接修改 mime.types:
server {
include mime.types;
types {
applicatio ...
代发空包现象在电子商务的繁荣浪潮中,“618”购物节成为了一个商海争霸的战场。这个时候,不仅购物平台的营销活动热闹非凡,各个商家也开启了他们的销量竞赛。但伴随而来的销量造假问题亦不绝于耳。为了规避监管并创造“真实”发货的假象,一个灰色市场行业悄然诞生,即“代发空包”。这种令人匪夷所思的现象,背后展现的是一些商家对于销量真实性的无视,也是对消费者信任的背叛。
个人经历回想起那个平凡的日子,当我疲惫地回到家中,看手机提示有一份来自武汉的快递时,我的内心充满了疑惑和期待。我并没有在记忆中留下任何购物的痕迹,也没有期待中的物品即将到来。这份突如其来的快递,像是一个未解之谜,吸引着我迫不及待的跑去快递柜把快递取了回来。然而,拿到手里的那一刻,发现包裹很轻,然而随着包裹的层层剥开,我的期待逐渐转化为失落。原本以为可能是远方朋友寄来的心意,或者是某个未曾预料到的惊喜,但当我看到包裹里空空如也的盒子里就两张广告宣传纸时,上面甚至还留了可能时诈骗的微信二维码以及抽奖信息。此时我的心中涌起了一股难以言喻的复杂情感。这份快递让我深刻感受到了隐私侵犯的冲击波。在这个数字化和信息化高速发展的时代,我们的个人信息 ...
在开发过程中,我们可能会遇到 npm 和 yarn 的全局安装位置不一致的问题。从而导致一些命令无法正常使用。本文将分享我如何解决这个问题的经历,希望对遇到类似问题的开发者有所帮助。
问题背景先说分析一下我的情况,我用的是npm安装的yarn
npm i -g yarn
并且我重新设定了npm的全局安装位置和缓存位置然后创建项目时,报了如下错误:通过以下命令可以查看npm的全局安装位置和缓存位置
npm config get prefix # 输出 E:\Repository\npm\node_global
npm config get cache # 输出 E:\Repository\npm\node_cache
网上的解决方案尝试了一种常见的解决方案,即查看 yarn 命令的目录并将其添加到环境变量 Path 中:
yarn global bin # 输出:E:\Repository\npm\node_global\bin
然而这种方法在我这里并没有起到什么作用,还是存在的问题。那些文章都说问题解决了,可是却没有解决我的问题。我们再仔细看一下这种解决方案,你会发现,他们的 npm ...
Edge浏览器作为微软旗下的新时代网络门户(现阶段Windows11、Windows10都会预装),凭借其迅速且高效的性能赢得了广泛用户的青睐。然而,尽管大多数时候它工作得相当出色,但在某些特定情境下,用户可能会遭遇到浏览器意外闪退的尴尬局面。为此,本文旨在深入探讨一种解决Edge浏览器闪退困扰的有效方法,期望能在你面对同样问题时提供一丝启发。
问题现象近日,一位朋友向我求助,他的Edge浏览器突然间无法启动,遇到了白屏闪退的问题,并请求我协助解决。以下是我为解决该问题而采纳的思路和步骤,希望能对遇到同样问题的你有所帮助。
网络解决方案做过简单的了解之后,先在网络上搜索了一下类似问题,发现有不少搜索结果,其中有两个搜索结果的问题相似,于是乎,我将解放方案发给了朋友。
设置Windows的隐藏文件夹可见。
然后打开C:\Users\用户名\AppData\Local\Microsoft\Edge\User Data\Default\ 然后删除目录下的Nurturing文件夹。以为问题就这样简单的解决了,结果过了一会,朋友又联系我说,“还是打不开,闪退”。此时,我还 ...
如果你熟悉官方文档,那这篇文章可能帮助不到你,但是如果你跟我一样是刚接触hexo,或者你只是想快速了解hexo的分类标签的话,那么这篇文章或许能帮到你。在很多情况下我们写文章的时候可能需要让一篇文章同属于多个分类标签,例如我写的关于prettier报错的解决方案的文章,我即想让它属于经验分享的分类又想让它属于技术教程的分类,如果使用类似wordpress的分类标签的话,我们只需要在文章的front matter中按照如下的格式添加即可:
categories:
- [经验分享]
- [技术教程]
但是hexo的分类标签是按照/categories/分类名/的形式来创建的,所以如果按照上述的格式来添加的话,hexo会自动将经验分享这个分类名作为一级分类,而技术教程这个分类名作为二级分类,这样会导致我们如果创建过技术教程这个分类的话,会出现重复的分类名称。
按照官方的解释,categories 这个选项有两种配置方法(其实有三种)。那我们就来讲讲这三种配置方法。
子分类下面的分类会将该分章放到经验分享/经验分享这个分类下:
categories:
- 经验分享
- 技术教程
同样的 ...
问题及原因在 VSCode 编码过程中,遇到了 ESLint 提示的“Delete ␍ eslint(prettier/prettier)”错误。这通常是因为安装的 Prettier 插件预设了与您操作系统不一致的文件换行符。由于不同操作系统(如 Windows、Linux 和 macOS)具有各自的换行符格式,导致兼容性问题。
例如,Windows 使用 \r\n(CRLF)作为换行符,而 Linux 和 macOS 则采用 \n(LF)。在一些较早的 macOS 版本中,甚至使用 \r(CR)作为换行符。为了工程化的一致性,许多项目仓库默认规定使用 LF 作为换行符。但当 Prettier 插件默认设置为 LF,而开发环境为 Windows 时,就会出现提示删除 \r 的错误。
解决方案
打开设置,或者直接快捷键 Ctrl + , 在搜索栏输入 prettier,然后找到 End Of Line 这个选项设置为 auto
在 .prettierrc 文件中添加 endOfLine: "auto" 选项,或者在在.eslintrc.cjs中增加配置 如下:prettierrc文件配置 ...
技术教程
未读简介FRP(Fast Reverse Proxy)是一款高性能的反向代理服务器,可以帮助您轻松地将本地服务发布到公网。Nginx是一款高性能的HTTP服务器,可以用于反向代理、负载均衡、动静分离等场景。本文将介绍如何在服务器上搭建FRP和Nginx服务,并通过FRP将本地服务发布到公网。
环境准备
一台服务器,建议配置2核4GB内存以上
公网IP地址
域名(可选)
FRP安装下载FRPFRP支持Windows、Linux、MacOS等多种操作系统,您可以根据您的操作系统下载对应版本的FRP。下载地址: https://github.com/fatedier/frp/releases
部署
解压下载的压缩包。
将 frpc 复制到内网服务所在的机器上。
将 frps 复制到拥有公网 IP 地址的机器上,并将它们放在任意目录。
配置FRPFRP的配置文件为 frps.toml,默认位于 frp 目录下。
配置frps.toml在 frps.toml 文件中添加以下内容,以指定 HTTP 请求的监听端口为 8080:
bindPort = 7000
vhostHTTPPort = 8 ...
Kubernetes(k8s)的发展影响着全球IT技术的基础设施平台,也推动了云原生应用、微服务架构、Service Mesh等热门技术的普及和落地。现在,Kubernetes(k8s)已经成为明显项目,其开源项目拥有超过两万名贡献者,成为开源历史上发展速度超快的项目之一。
Kubernetes与Docker的关系通常,我们会把Kubernetes(k8s)看作Docker的上层架构,就好像Java与J2EE的关系一样:J2EE是以Java为基础的企业级软件架构,Kubernetes(k8s)则以Docker为基础打造了一个云计算时代的全新分布式系统架构。但Kubernetes(k8s)与Docker之间还存在着更为复杂的关系,从表面上看,似乎Kubernets(k8s)离不开Docker,但实际上在Kubernetes(k8s)的架构里,Docker只是其目前支持的两种底层容器技术之一,另一种容器技术则是Rocket,Rocker为CentOS退出的竞争产品。
Kubernetes是什么首先,它是一个全新的基于容器技术的分布式架构领先方案。这个方案虽然还很新,但它是谷歌十几年以来大规 ...