解决yarn安装创建项目时报错,文件名、目录名或卷标语法不正确

AI-摘要
SeeYou GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
解决yarn安装创建项目时报错,文件名、目录名或卷标语法不正确
西柚在开发过程中,我们可能会遇到 npm 和 yarn 的全局安装位置不一致的问题。从而导致一些命令无法正常使用。本文将分享我如何解决这个问题的经历,希望对遇到类似问题的开发者有所帮助。
问题背景
先说分析一下我的情况,我用的是npm安装的yarn
npm i -g yarn并且我重新设定了npm的全局安装位置和缓存位置
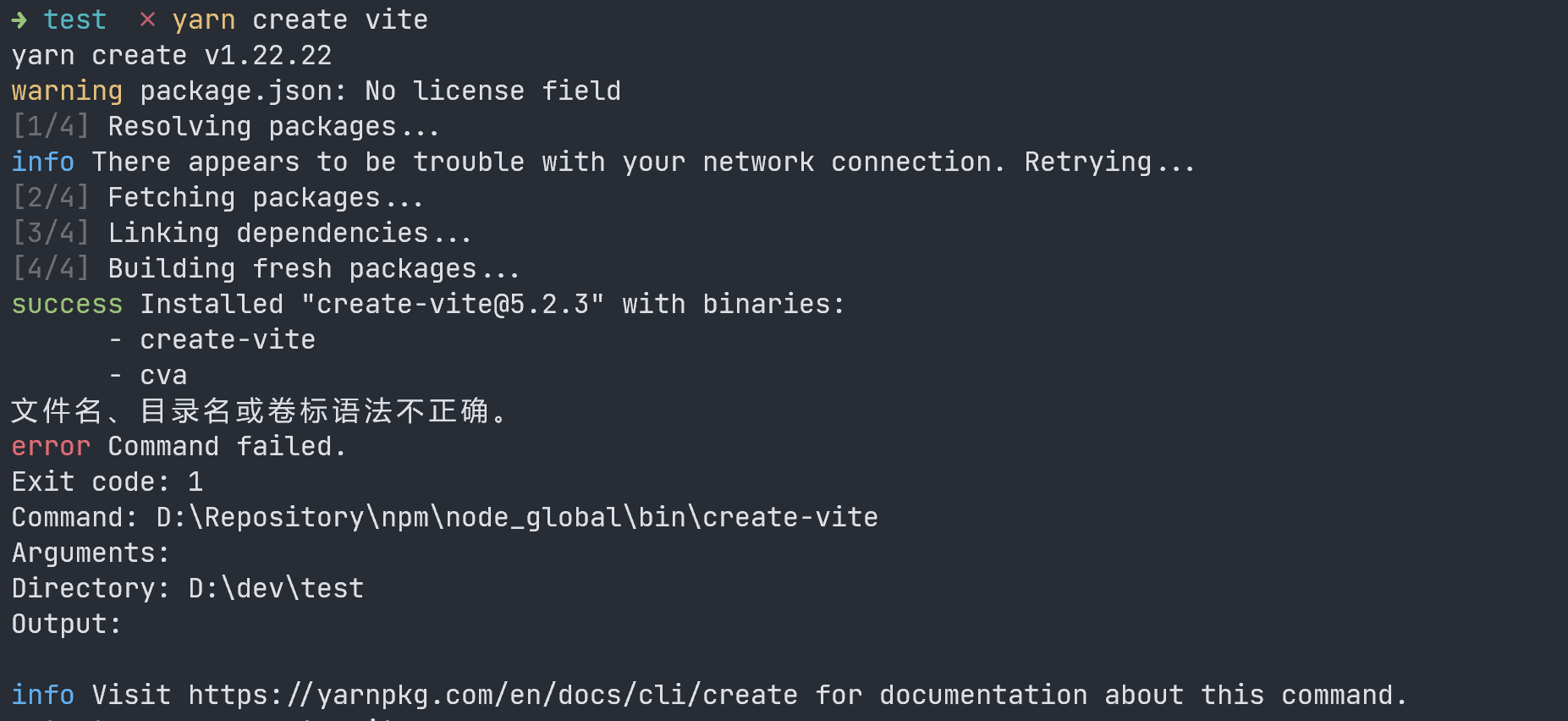
然后创建项目时,报了如下错误:
通过以下命令可以查看npm的全局安装位置和缓存位置
npm config get prefix # 输出 E:\Repository\npm\node_global
npm config get cache # 输出 E:\Repository\npm\node_cache网上的解决方案
尝试了一种常见的解决方案,即查看 yarn 命令的目录并将其添加到环境变量 Path 中:
yarn global bin # 输出:E:\Repository\npm\node_global\bin然而这种方法在我这里并没有起到什么作用,还是存在的问题。那些文章都说问题解决了,可是却没有解决我的问题。
我们再仔细看一下这种解决方案,你会发现,他们的 npm 的全局安装位置是默认的 C 盘目录,而我修改了 npm 的全局安装位置。查看 yarn 的全局安装位置:
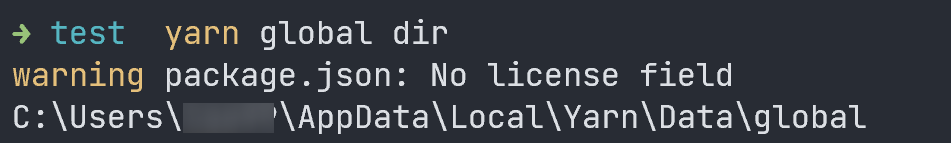
yarn global dir输出下图的路径(打码的为用户名):
修改yarn 的全局安装位置
yarn 的全局安装位置与 bin 的位置并不一致,所以要修改 yarn的全局安装位置试试,将其修改为与 npm 一致(顺便把缓存位置也改了):
yarn config set global-folder "E:\Repository\npm\global"
yarn config set cache-folder "E:\Repository\npm\cache"注意:建议将 yarn 的全局文件夹放在另一个目录,以避免与 npm 的全局命令冲突。
验证
在修改了 yarn 的全局安装位置后重新执行了命令
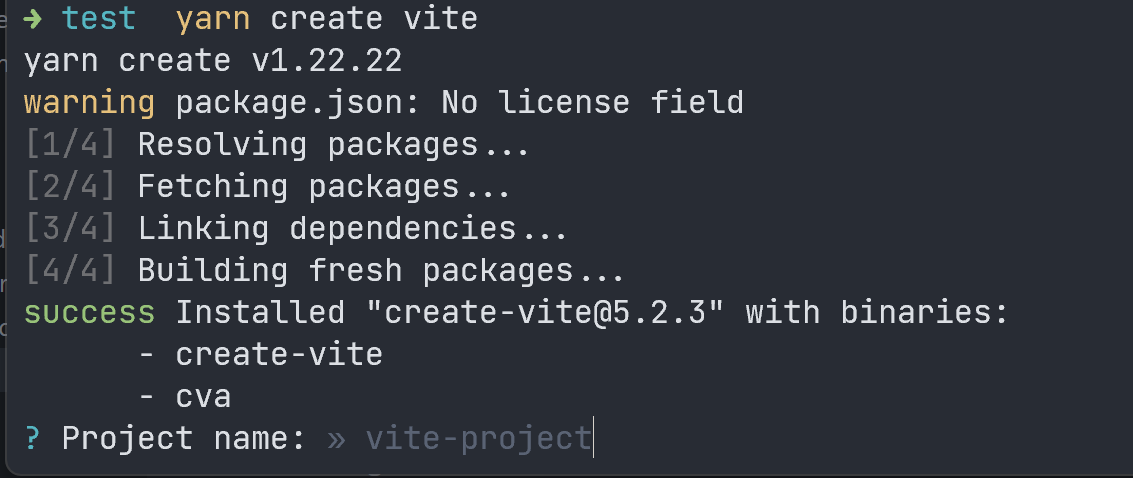
yarn create vite上图已经正常执行命令了。
总结
通过上述步骤,我解决了 npm 安装 yarn 后全局安装位置不一致从而导致yarn命令执行出现问题。希望我的解决方法能够帮助到遇到类似问题的开发者。如果你有其他更好的解决方案,欢迎分享交流。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果